طراحی وب سایت اهواز و ثبت دامین ir
ارائه دومینطراحی وب سایت اهواز و ثبت دامین ir
ارائه دومینقیمت فروش جم کلش و بوم در سایتهای ایران
Boom Beach 22.62 – جدیدترین نسخه بازی استراتژیک پرطرفدار ساحل بوم یا بوم بیچ اندروید
شاهکاری دیگر از سوپرسل، سازنده بازی کلش آو کلنز
Boom Beach نام بازی بسیار زیبا و محبوب در سبک بازی های استراتژیکی دارای گرافیک اچ دی خیره کننده و شاهکاری دیگر از کمپانی بازی سازی Supercell خالق بازی های پرطرفدار کلش آف کلینز و Hay Day می باشد که جدیدترین نسخه آن به تازگی در گوگل پلی ریلیز شده است.در این گیم اندرویدی شما باید با استفاده از قایق ها و سایر تجهیزاتی که در اختیار دارید افراد و سربازان خود را به جزایر دشمن رسانده، برده ها را آزاد کنید و غنایم دشمن را به غارت ببرید! بهترین استراتژی را به کار بگیرید و سعی کنید کمترین صدمه به نیروهای شما وارد شود.با غارت کردن معادن و منابع دشمنان امتیاز خود را افزایش دهید و سلاح های جدید بسازید و با تقویت ارتش خود، امپراطوری را در دست بگیرید!

گرافیک این بازی بسیار شبیه به بازی معروف clash of clans می باشد و شخصیت های کارتونی آن جذابیت بازی را دوچندان کرده و ما این بازی زیبا را به تمامی دوستداران بازی های استراتژیک حتما پیشنهاد می کنیم!
برخی ویژگی های بازی Boom Beach اندروید :
– جستجو و کاوش جزایر مختلف، پیکار با دشمنان و کشف گنجینه های ارزشمند !
– داشتن سازه ها و منابع مختلف برای مقابله با دشمنان
– دارا بودن نیروهای نظامی و سربازان مختلف برای نابود کردن غارتگران
– بازی کردن با سایر بازیکنان دنیا و رقابت به صورت آنلاین
– گرافیک اچ دی بسیار زیبا + صداگذاری و موسیقی متن شنیدنی
تغییرات نسخه جدید (ورژن ۲۳.۱۶۶) :
* اضافه شدن گروه های نظامی جدید با بازی نظیر Torcher
* افزوده شدن ویژگی های جدید مانند Power Base به بازی
* اضافه شدن Radar برای بررسی جزئیات ضربه های شما
* رفع باگ ها و بهبود گرافیک و گیم پلی
همانطور که می دانید این بازی به صورت آنلاین است و برای اجرای آن نیاز به اینترنت دارید.
500 تایی 19900
1200 تایی 38900
1700 تایی 58900
2500 تایی 78900
3000 تایی 98900
تاثیر تبلیغات در گوگل و وبلاگ نویسی در افزایش ترافیک سایت
مقایسه تاثیر تبلیغات در گوگل و وبلاگ نویسی
دو راه افزایش ترافیک سایت داریم:
تبلیغات و دیگری تولید محتوا می باشد که هر کدام هزینه ی مختلفی دارند. در این مطلب هزینه ی این دو روش را بررسی می کنیم.
اکثر افراد تمایل دارند به صورت قدیمی و سنتی تبلیغات خود را انجام دهند چرا که از بازاریابی درون گرا هیچ آگاهی ندارند. هنگامی که شما بر روی تبلیغی کلیک می کنید و به صفحه ی پیوندها وصل می شوید نمره کیفیت کاهش می یابد. نمره کیفیت مضربی از 10 است که بر اساس ارتباط کلید واژه های انتخابی صفحه فرود، تعداد دفعات کلیک بر روی متن تبلیغ و ...است تعیین می شود و بر هزینه های تبلیغی گوگل تاثیر می گذارد.
حال هزینه تبلیغات گوگل را با تولید محتوا مقایسه می کنیم:
برای مثال هر مطلب تخصصی تولید شده برای شما 75000 تومان باشد. اگر خواهان تبلیغات در گوگل هستید برای هر کلیک باید 50 سنت پرداخت نمایید. با فرض اینکه قیمت دلار 3000 تومان باشد به ازای هر کلیک 1500 تمام برای شما هزینه ایجاد می کند بطور ساده تر به مقدار 75000 تومان در گوگل تبلیغلات انجام دهید فقط 50 کلیک رای شما ثبت خواهد شد.به نظر شما آیا متن تبلیغی ایجاد شده برای وبلاگ ویا سایت شما و اشتراک آن در شبکه های اجتماعی کمتر از 50 کلیک برای شما به همراه خواهد داشت
در بررسی بازار مسلما تعداد کلیک در بازاریابی محتوا بیشر خواهد بود چرا که متن در وبلاگ باقی خواهند ماند و تاریخ انقضا ندارد و مدام در گوگل جستجو و یافت می شود و کاربران با کلیک بر روی آن وارد سایت شما می شوند.
آموزش طراحی سایت با مدرک بین المللی CIW
طراحی و توسعهی وب یکی از بروزترین و پردرآمدترین مشاغل حال حاضر دنیاست. از همین رو موسسات آموزشی فراوانی سعی در ارائهی دورهها و مدارک بینالمللی برای علاقهمندان به یادگیری این مهارتها دارند. اما یکی از معتبرترین مدارک بینالمللی موجود در رابطه با توسعه و طراحی سایت، CIW است که در ادامه به تفصیل با آن آشنا خواهیم شد.
از گذشته تا کنون افرادی که به دنبال کسب مهارت و مدارک معتبر در زمینه طراحی و توسعهی وب بودند نخستین گزینه انتخابی آنان CIW بوده است. این موسسه که از جمله پیشگامان ارائهی آموزش های تخصصی در حوزهی وب بوده از سال ۱۹۹۷ تا به حال بیش از یک میلیون دانشجو و متخصص را آموزش داده و برای بیش از ۱۶۰٫۰۰۰ نفر، از طریق دانشگاهها، مراکز آموزش عالی و دبیرستانها مدارک تخصصی صادر کرده است.
در حال حاضر بیش از ۲۰۰ نماینده در امریکا که مهد تولد وب است و بیش از ۱۰۰ نماینده در انگلستان فعال هستند. این سازمان آزمونهای خود را از طریق نمایندگیهای مجاز آموزش خود در سرتاسر دنیا و یا نمایندگیهای شرکت VUE اخذ میکند و در صورت کسب حد نصاب لازم، مدارک مربوطه را اخذ می کنند. لازم به ذکر است این شرکت در ایران فاقد نمایندگی رسمی است.
CIW چابکترین برنامهی آموزشی و ارائه دهندهی مدارک تخصصی در حوزه ی IT و وب در دنیاست که بدون وابستگی به محصولی از برندی خاص، دانشجویان و افراد حرفهای را برای بازار کار آماده میسازد.
علاوه بر طراحی وبسایت و توسعهی برنامههای تحت وب، CIW دانشجویان را برای موقعیتهای شغلی در database، مدیریت شبکه، امنیت دادهها، برنامههای کاربردی و حتی بازیهای کامپیوتری نیز آماده میکند.
حال ببینیم که CIW برای آینده شغلی دانشجویان خود چه برنامه ای دارد؟
ویژگی های بسته ها و دوره های آموزشیCIW:
- قیمت پایین
- درگیر کردن دانشجو با مباحث درسی
- تمرکز بر مهارت و دانش کاربردی در شغلهای مرتبط
- درگیری عملی با نرمافزارهای واقعی
- مدارک حرفهای معتبر برای ارائهی جهت سوابق کاری
نمایندگی های آموزشی این شرکت همچنین علاوه بر برنامهی آموزشی حضوری، برنامه های مکملی هم برای ارتقاء دانش و مهارت دانشجویان خود دارند، که شامل موارد زیر میشود:
- انجام پیش آزمون قبل از شروع آموزش، که راهی است برای این که دانشجویان بتوانند به سادگی سطح مهارت های فعلی خود را محک بزنند.
- مکملهای آموزشی قابل دسترس به صورت online
- تمرین های online، در قالب flash card، سوالهای چندگزینهای و …
- شبیهسازی آزمونهای مرتبط با مدارک
مدارک CIW
دانشجویان می توانند با اخذ مدرک در چهار حوزهی اصلی زیر، شانس خود را در کسب مشاغل حرف ای بالاتر ببرند:
۱. مقدمات وب
این بخش که از محبوبترین دورههای CIW محسوب میشود، شامل سه دوره و مدارکی میشود که مهارتهای راهبردی در حوزهی وب و اینترنت را آموزش میدهد. آزمونهای مورد نیاز جهت اخذ این مدرک به شرح زیر می باشد:
Internet Business Associate
این دوره دانشجویان را با فعالیتهایی که در نقشهای مرتبط شغلی تکنولوژی وب تعریف شدهاند آشنا میسازد و مهارتهای لازم برای کار با آنها را آموزش میدهد.
Site Development Associate
مهارتهای مقدماتی و اساسی توسعهی صفحات وب، یعنی درک و شناخت HTML5 ،CSS در این دوره آموزش داده میشود و افزودن جداول، تصاویر، متون و فیلم به محتوای HTML از جمله بخشهای مورد بحث در این دوره هستند.
CIW Network Technology Associate
شناخت اساس و پایهی شبکه، پروتکلهای اینترنتی، و امنیت شبکه برای همهی افراد حرفهای که میخواهند در هر شاخه از حوزه IT مشغول به کار شوند اجتناب ناپذیر است و این دوره روی این مهارت ها متمرکز است.

۲. طراحی وب
این بخش شامل دو دوره است که دانشجویان میتوانند هر کدام از این دو را به انتخاب خود طی کنند. دانشجویانی که هر دو دوره را بگذرانند، مدرک سطح حرفهای را دریافت خواهند کرد.
Web Design Specialist
این دوره برای دانشجویانی است که میخواهند در حوزهی طراحی وب تخصص پیدا کنند.
E-Commerce Specialist
این دوره برای کسانی است که اصول و پایه ی تکنولوژیهای وب را درک میکنند و میخواهند در حوزهی تجارت الکترونیک تخصصهای لازم را فرا بگیرند.

Web Development Series .۳
این بخش شامل سه دوره تخصصی است و دانشجویان میتوانند هر کدام از سه دوره را به دلخواه خود طی کنند. افرادی که هر سه دوره را طی کنند، مدرک سطح حرفهای را دریافت خواهند کرد.
JavaScript Specialist
استفاده از ویژگیهای زبان java script برای طراحی راه حلهای client side و مستقل از platform در این دوره آموزش داده میشود و مهارتهای کسب شده به دانشجو کمک میکند شغل حرفهای خود در زمینهی وب را شروع کرده یا ارتقاء بخشد.
Perl Specialist
این دوره نحوهی بهرهمندی کامل از ویژگیهای زبان Perl را آموزش میدهد. مهارتهای کسب شده در آن به دانشجو کمک می کند شغل حرفهای خود در زمینهی وب را شروع کرده یا ارتقاء بخشد.
Database Design Specialist
این دوره، آشنایی با database (پایگاه داده) است و متکی به محصول خاصی نیست. البته دانشجو با انواع دیتابیسها مانند SQL Server، Oracle، DB2 نیز آشنا خواهد شد. همچنین آشنایی با زبان تعامل با دیتابیس و بهینهسازی از طریق نرمالسازی نیز جزء برنامههای آن است.

Web Security Series .۴
این بخش فقط یک دوره دارد و سه سطح مدرک برای آن تعریف شده است. مدرک مقدماتی، با گذارندن دورهی مرتبط کسب می شود. دانشجو با کسب مدارک دورههای بینالمللی دیگر مانند LPIC و … می تواند مدارک سطوح بالاتر را نیز دریافت کند.

در پایان می توانیم امیدوار باشیم با رفع تحریمها شرکتهای بزرگی مانند CIW که آموزشهای فارغ از برند و محصولی خاص را ارائه میدهند نمایندگیهای آموزشی خود را در ایران فعال نمایند تا شاهد ارائهی سلیقهای اینگونه آموزشها توسط شرکتهای داخلی نباشیم و همچنین امکان اخذ مدارک با ارزشی از این قبیل در کشور بوجود آید.
آموزش طراحی وب سایت با فوتوشاپ 2016
هر صفحه وب از 2 بخش تشکیل شده است؛ بخش اول محیط گرافیکی صفحه و بخش دوم محیط کدنویسی است که به کمک آن محیط گرافیکی ایستا به یک محیط پویا تبدیل میشود. به جرات میتوان گفت به همان اندازه که کدنویسی درست در طراحی وبسایت مهم است، طراحی گرافیکی وب سایت نیز اهمیت ویژهای دارد. اینجاست که فتوشاپ پا به میدان میگذارد و طراح وب ...
میتواند با کمک آن به بهترین نحو ممکن قدرت کدنویسی خود را به نمایش بگذارد. معمولا قبل از شروع به کار طراحی وبسایت، طرح جامعی از سایت و صفحات مورد نیاز آن تهیه و با توجه به آن قالب گرافیکی سایت طراحی میشود. پس از اتمام طراحی، با انتقال قالب به محیط برنامههای طراحی وب، ارتباط بین قسمتهای مورد نظر تعریف شده و خروجی نهایی صورت میگیرد.
به این نکته توجه داشته باشید که فتوشاپ هرقدر هم که قدرتمند باشد، یک نرم افزار صرفا گرافیکی است و امکان ایجاد کدهای طراحی سایت حتی در حد ابتدایی را نیز ندارد. اگر بخواهید می توانید قالب سایت خود را در فتوشاپ طراحی کنید و سپس آنرا به کمک یک گرافیست وب به یک وبسایت کامل تبدیل نمایید.
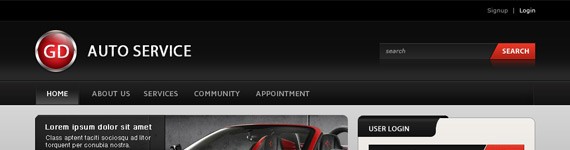
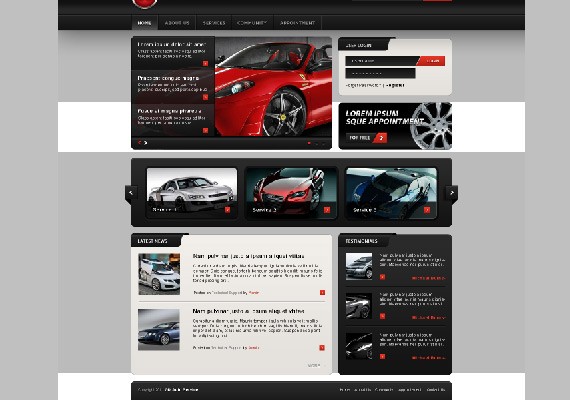
در این ارسال نحوه طراحی یک وب سایت در فتوشاپ را همراه با کلیه جزییات آموزش خواهم داد. این وب سایت به عنوان نمونه برای یک موسسه خدمات اتومبیل طراحی خواهد شد اما با تغییر محتوا و تصاویر آن به سادگی برای هر موضوعی قابل استفاده است. در طراحی این وب سایت بسیاری از بخش های مورد استفاده و رایج در وب سایت ها مانند لوگو، نوار جستجو، نوار منو، گالری تصاویر، پنل ورود، بلاگ، خدمات، توضیحات و سرآیند و بخش پایینی سایت در نظر گرفته شده است. به سبب وجود آیتم های متنوع و کاربردی در این آمورش می توانید دیگر پروژه های طراحی وب سایت خود را با دست باز و خلاقیت بیشتری ارائه کنید. مثل همیشه سعی شده مطلب با زبان ساده بیان شود. همچنین فایل کامل پروژه با فرمت PSD و کتاب الکترونیکی آموزش با فرمت PDF به صورت رایگان تقدیم شده است. با من همراه شوید.
قدم 1 : ایجاد فایل و انجام تنظیمات
فتوشاپ را باز کرده و یک سند با سایز 1400px در 1850px ایجاد نمایید.
ابزار خط کش (Rule Tool) در این آموزش بسیار کاربردی است. بنابراین مطمئن شوید که خط کش (Ruler) و خطوط راهنما (Guide) فعال باشند :
- Ruler : Ctrl + R
- Guide : Ctrl + ;
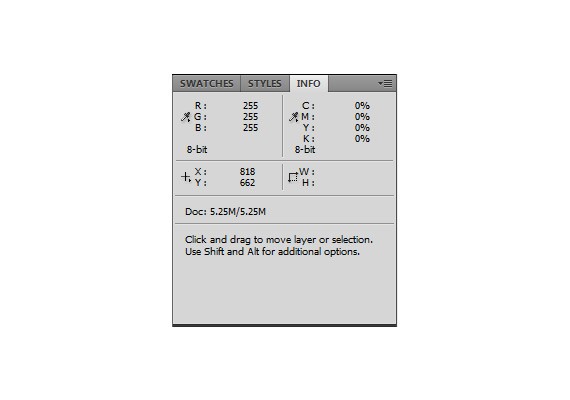
یک چیز مهم در استفاده از ابزار خط کش، پنل Info است. چراکه هنگام اندازه گیری ها، اطلاعات مورد نیاز در این پنل نشان داده میشود. معمولا این پنل در سمت راست کنار پنل ها نشان داده می شود اما اگر این پنل اکنون وجود ندارد، میتوانید از منوی Windows بخش Info را نمایش دهید.

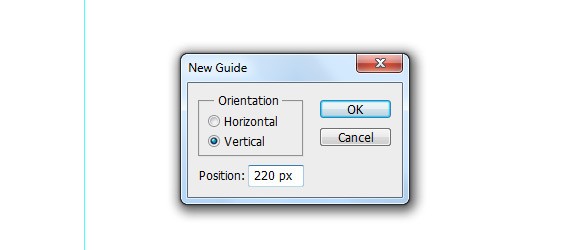
سایز کلی وب سایت شما 960px خواهد بود. بنابراین اولین خط راهنما (Guide) را با رفتن به منوی view و کلیک روی گزینه New Guide و مقدار 220px رسم میکنیم. دومین خط راهنما را نیز از همین طریق با مقدار 1180px رسم می کنیم. با رسم این دو خط راهنما در وسط وصفحه 960px فضا برای پیاده سازی وب سایت خواهیم داشت.

قدم 2: ساخت سرآیند یا هدر سایت

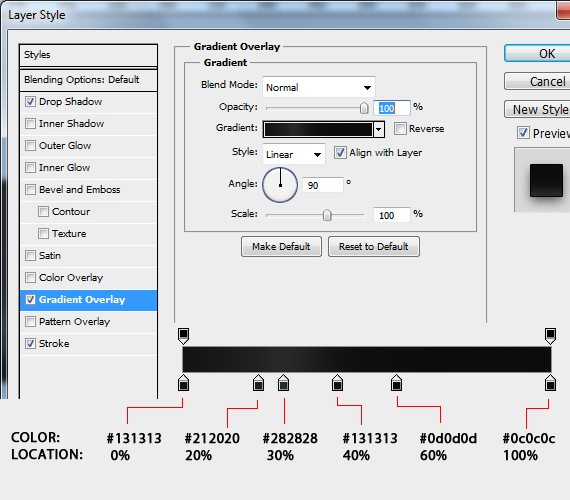
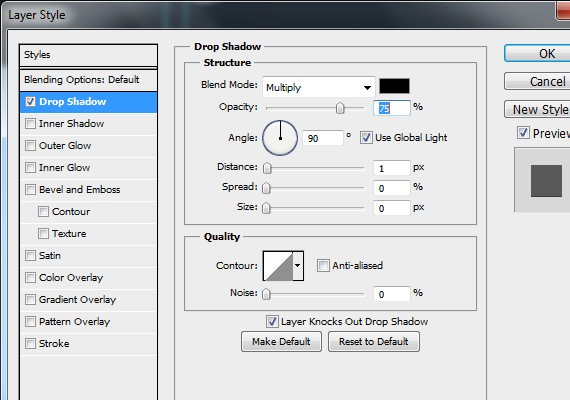
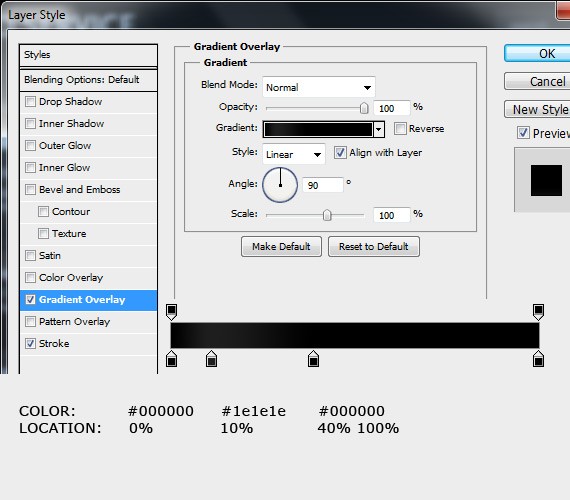
یک مستطیل توسط ابزار رسم مستطیل (Rectangle Tool) به عرض 100% و ارتفاع 200px رسم نمایید. سپس با دوبار کلیک روی آن لایه پنجره استایل مربوط به آن را باز کرده و تغییرات استایلی زیر را بر روی این لایه اعمال نمایید:
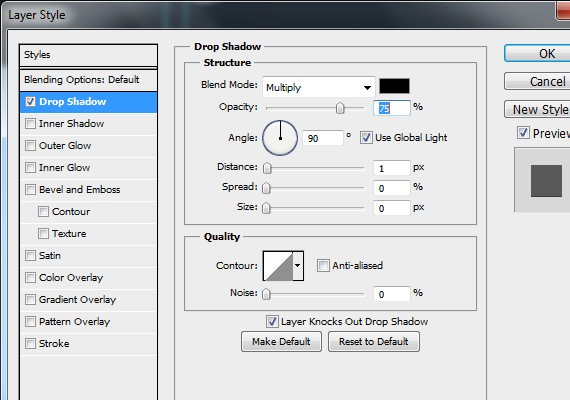
- Drop Shadow

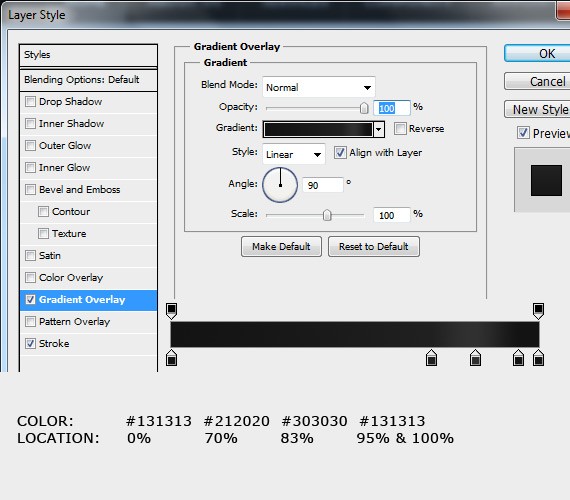
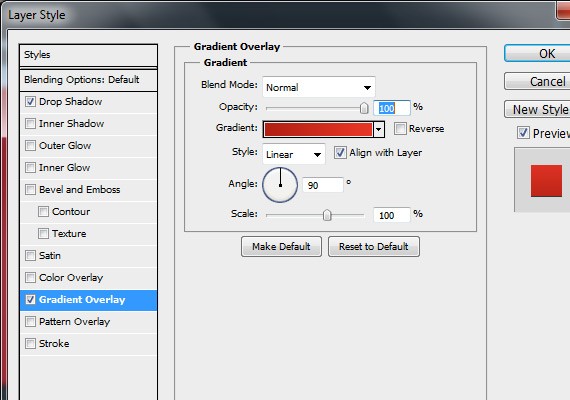
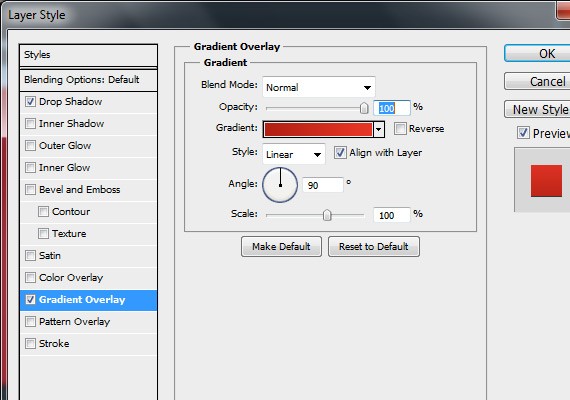
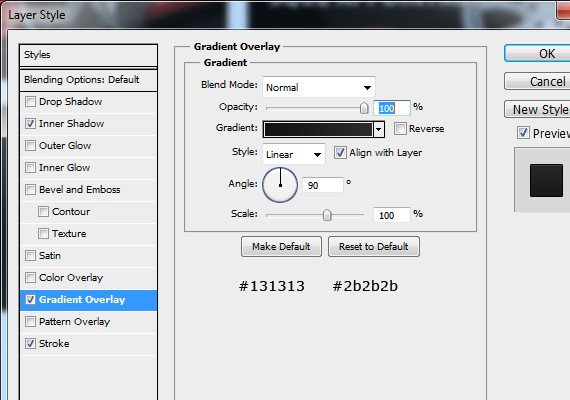
- Gradient Overlay

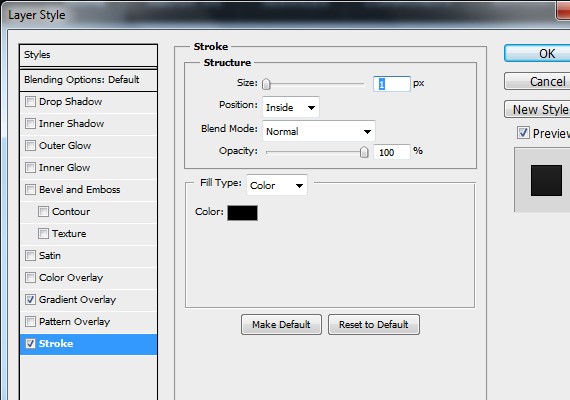
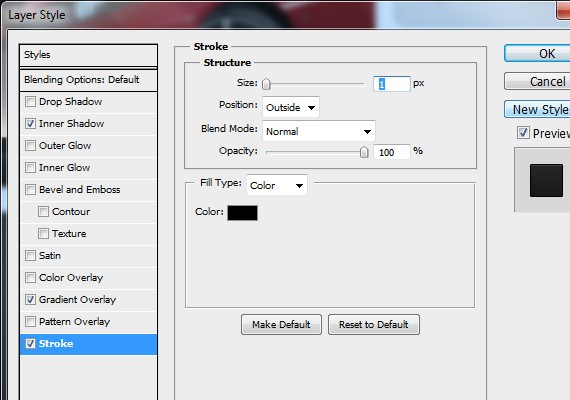
- Stroke

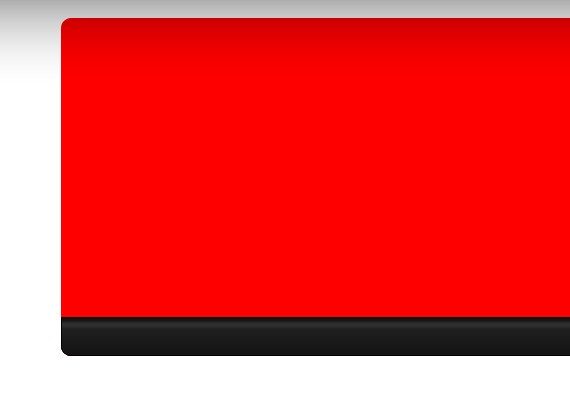
نتیجه

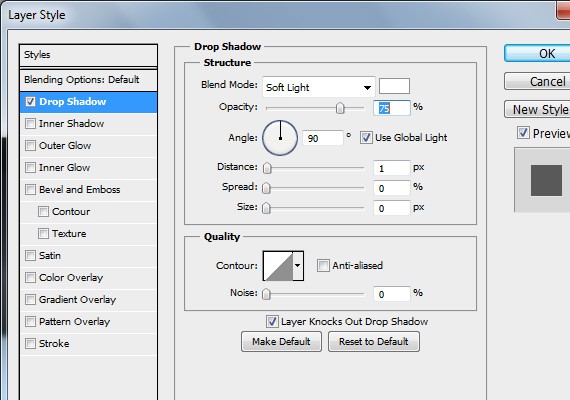
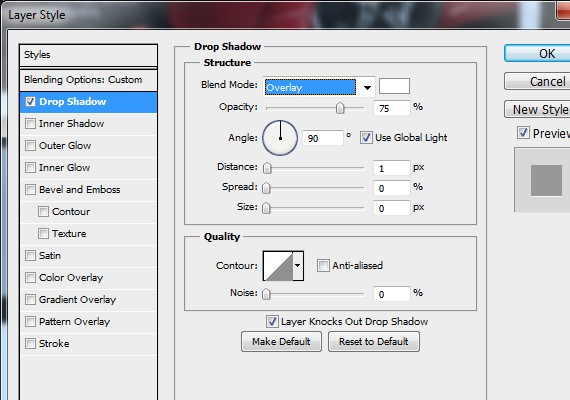
یک مستطیل دیگر در بالاترین نقطه فضای ترسیم سایت به عرض 100% و ارتفاع 40px رسم نمایید. به مستطیل رسم شده استایل زیر را اعمال نمایید:
- Drop Shadow

نتیجه

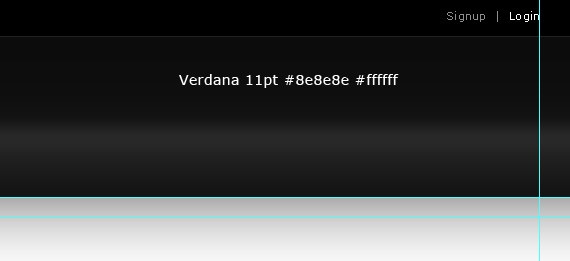
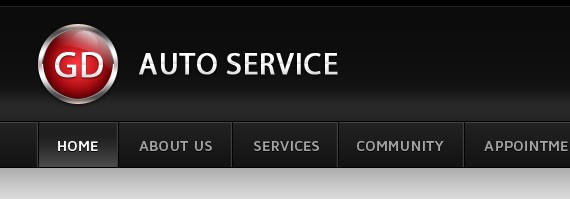
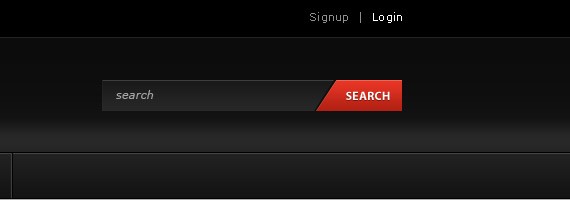
با استفاده از ابزار متن، کلمه Signup و Login را در گوشه بالا سمت راست با فونت و رنگی که در تصویر زیر درج شده بنویسید.

قدم 3: ساخت لوگوی سایت

اکنون می خواهیم لوگوی سایت را طراحی کنیم. برای شروع توسط ابزار رسم بیضی (Ellipse Tool) یک دایره 80px * 80px رسم نمایید. برای رسم دایره توسط ابزار رسم بیضی کافیست هنگام رسم کلید shift را پایین نگاه دارید. سپس به دایره رسم شده استایل زیر را اعمال نمایید:
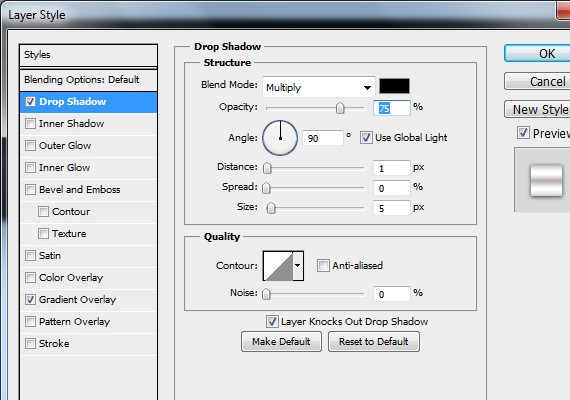
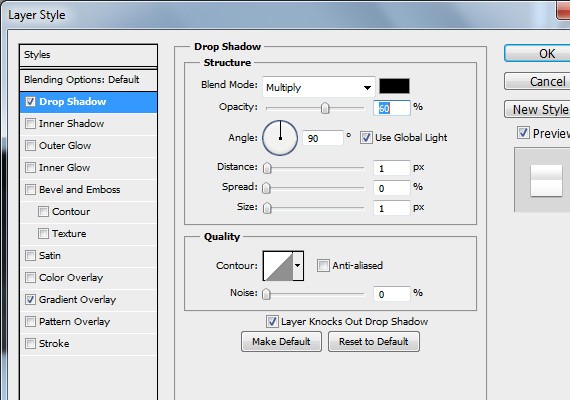
- Drop Shadow

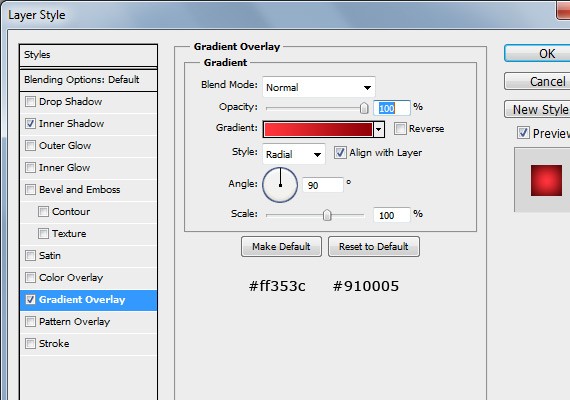
- Gradient Overlay

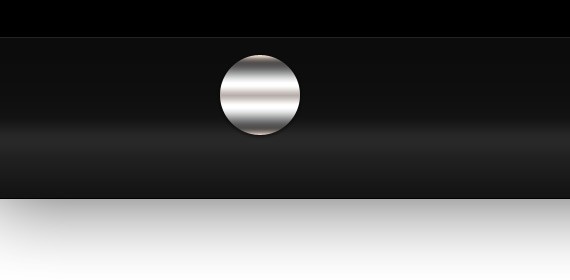
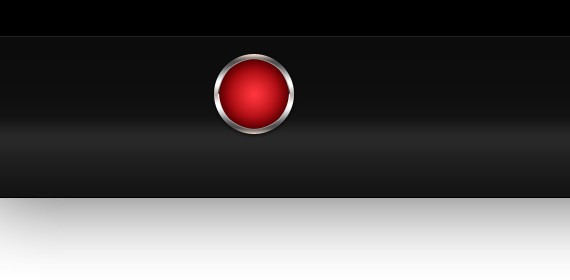
نتیجه

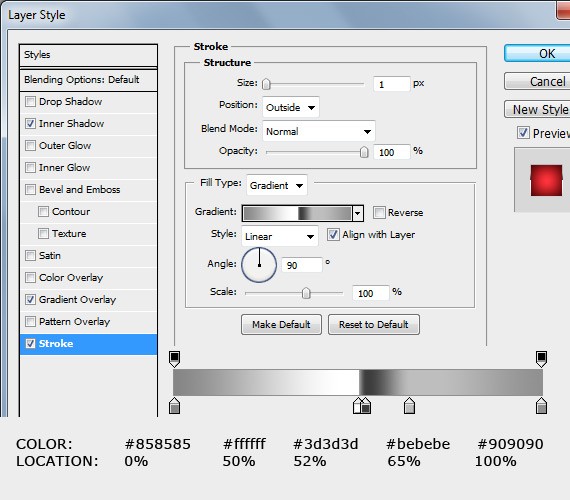
اکنون کلید Ctrl را پایین نگاه داشته و روی تصویر کوچک (thumbnail) در کنار این لایه در پانل لایه ها کلیک نمایید. به منوی Select رفته و در زیرمنوی Modify گزینه Contract را انتخاب و مقدار 5px را برای آن وارد نمایید. سپس در بالای این لایه یک لایه جدید ایجاد کرده و آن را با یک رنگ دلخواه پر کنید. به لایه جدید استایل زیر را اعمال نمایید:
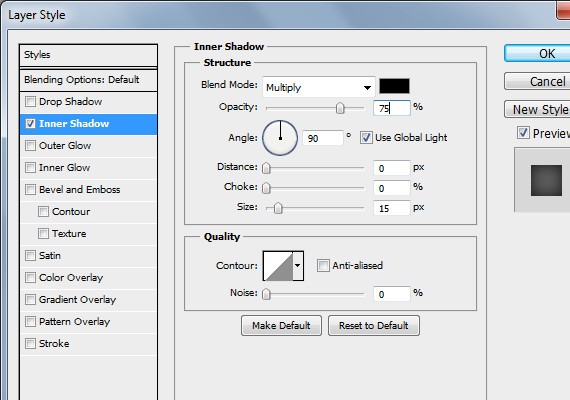
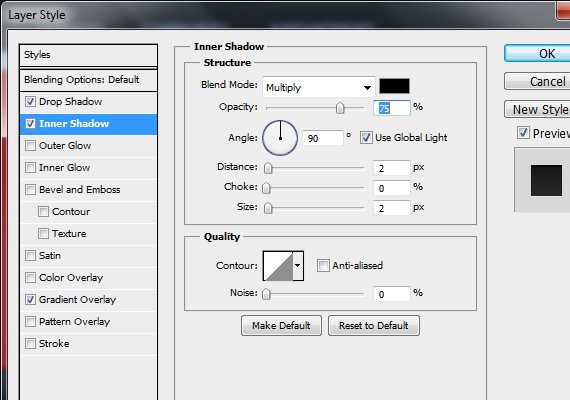
- Inner Shadow

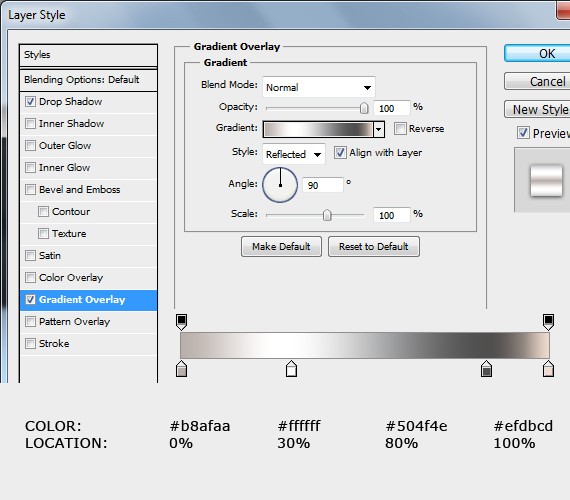
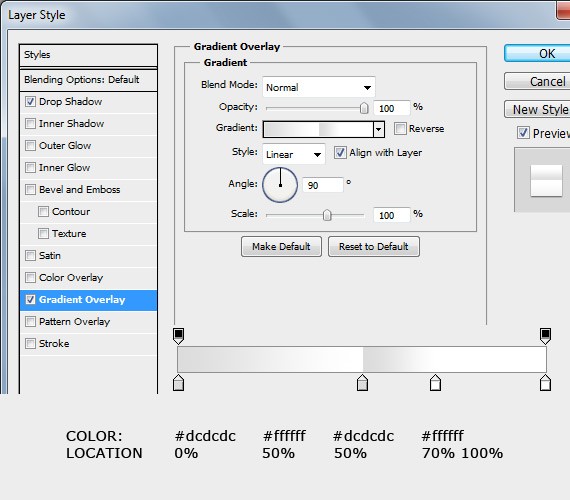
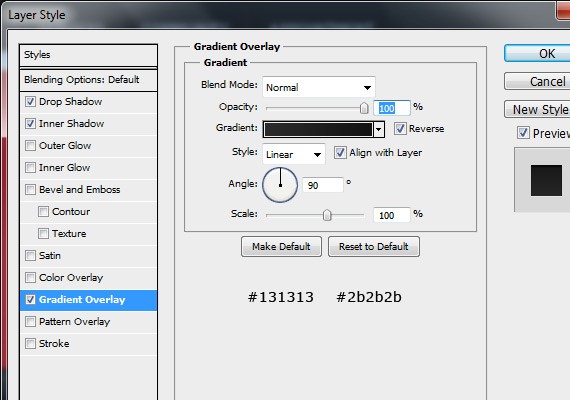
- Gradient Overlay

- Stroke

نتیجه

اکنون ابزار نوشتن متن را انتخاب کرده و حروف GD را تایپ نمایید. در این پروژه از فونت Myraid در حالت Bold با سایز 36pt استفاده شده است. سپس استایل زیر را به متن اضافه نمایید:
- Drop Shadow

- Gradient Overlay

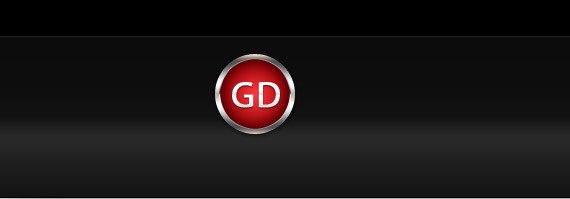
اکنون نتیجه باید به صورت زیر باشد:

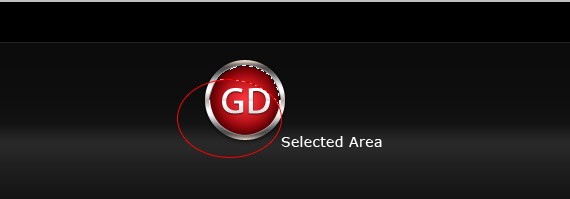
اکنون بیایید کمی حالت درخشندگی به لوگو اضافه کنیم. یک لایه بالای لایه متن ایجاد کنید و نام آنرا highlights بگذارید. در حالی که این لایه در پانل لایه ها در حالت انتخاب است، کلید کنترل را پایین نگه داشته و روی لایه دایره داخل لوگو در پانل لایه ها کلیک کنید تا اطراف آن به حالت انتخاب درآید. سپس ابزار Elliptical Marquee Tool را انتخاب کرده و در حال که کلید Alt را پایین نگه داشته اید یک بیضی مانند شکل زیر رسم نمایید. به یاد داشته باشید مادامی که کلید Alt را پایین نگه داشته اید ناحیه ای گه در حال انتخاب به صورت نقطه چین درآمده مخفی خواهد شد.

سپس ابزار گرداینت خطی (Linear Gradient) را انتخاب کنید و ناحیه انتخاب شده را با گرادینتی با پیش زمینه سفید تا شفاف پر کنید.

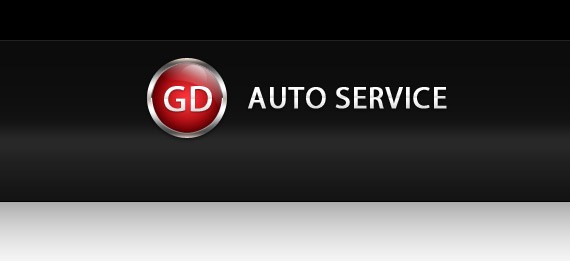
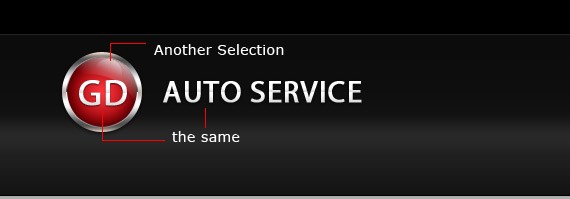
اکنون عبارت Auto Service را نوشته و استایلی را که بر روی حروف GD اعمال کرده بودید، برای این لایه نیز کپی کنید. نتیجه نهایی لوگو باید مشابه تصویر زیر باشد:

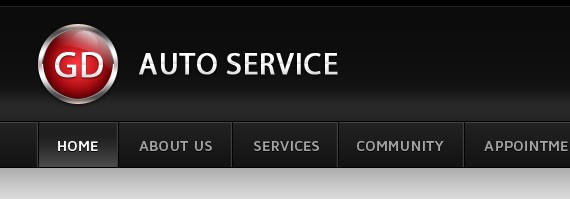
قدم 4: ساخت منوی سایت

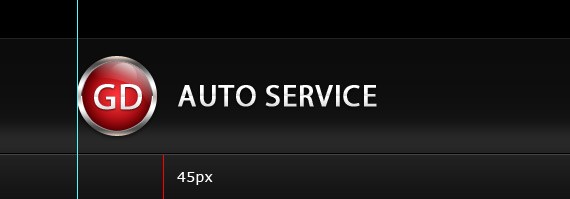
با استفاده از ابزار رسم خط (Line Tool) یک خط به ضخامت 1px و رنگ #000000 رسم نمایید. خط دیگری با فاصله 45px پایین همین خط به ضخامت 1px و رنگ #444343 رسم نمایید. تمامی اجزای منو در بین این دو خط ترسیم خواهند شد.

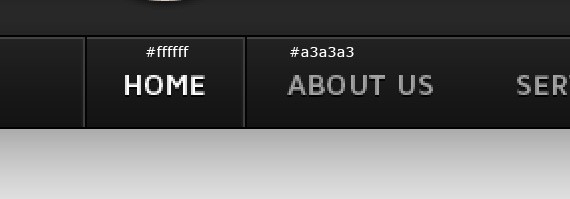
توسط ابزار متن کلمات لینک های منو را تایپ کنید. هر لینک باید از سمت راست 45px با لینک دیگر فاصله داشته باشد. سپس در بین هر دو لینک یک خط عمودی به ضخامت 1px به وسیله ابزار رسم خط، ترسیم نمایید.

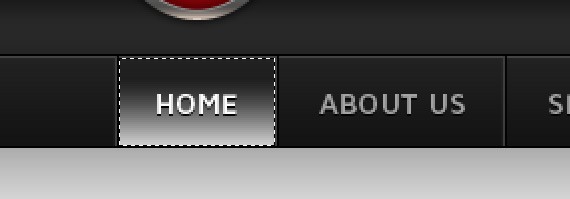
اکنون می خواهیم به این لایه ها استایل های لازم را اعمال کنیم. قصد داریم لینک Home را به صورت لینک فعال نشان دهیم. برای اینکار توسط ابزار انتخاب مستطیلی (Rectangular Marquee Tool ) مانند شکل زیر مستطیل لینک Home را انتخاب نمایید. توسط ابزار گرادینت خطی، یک گرادینت با رنگ سفید-شفاف برای این انتخاب ایجاد نمایید. سپس در بالای پنل لایه ها، Layer Mode را برابر با Screen و میزان Opacity را 30% قرار دهید.

نتیجه کار را در تصویر زیر مشاهده میکیند:

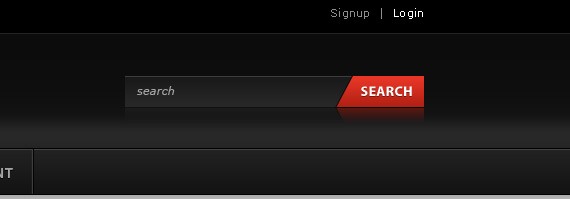
قدم 5: ساخت بخش جستجو

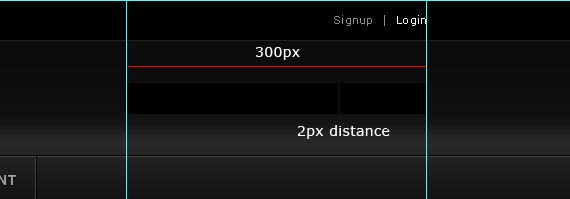
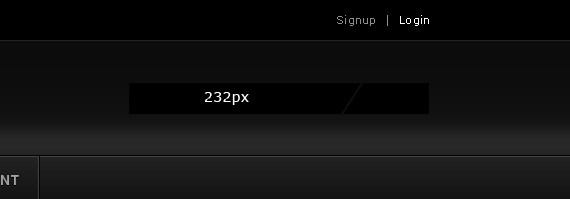
همانطور که در تصویر فوق مشاهده می کنید، این بخش از یک فیلد ورود متن و یک دکمه تشکیل شده است. اولین چیزی که نیاز داریم رسم 2 مستطیل است. سپس باید مطمئن شویم که این اشکال کاملا در وسط ناحیه قرار گرفته اند. طول 2 مستطیل جمعا 300px و فاصله بین آنها 2px است.

برای ایجاد بخش شیب دار در بین دو شکل، از امکان Free Transform (Ctrl+t) استفاده میکنیم. در حالی که یکی از مستطیل ها در پانل لایه ها در حالت انتخاب است، دکمه های Ctrl+t را فشار دهید و سپس روی مستطیل انتخاب شده راست کلیک نموده و گزینه Distord را انتخاب کنید. سپس گوشه مورد نظر را گرفته و شیب لازم را بر روی آن اعمال کنید و در پایان دکمه Enter را بزنید. همین کار را برای اعمال شیب روی شکل مجاور تکرار نمایید.

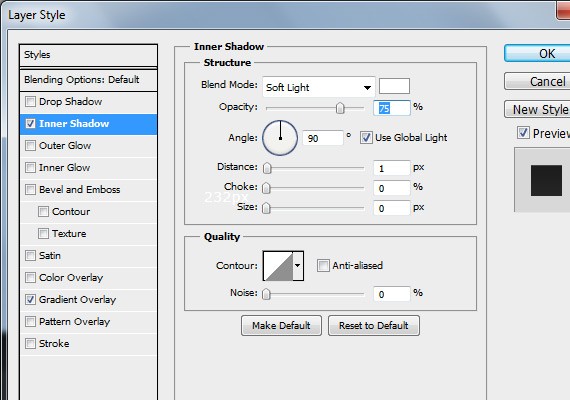
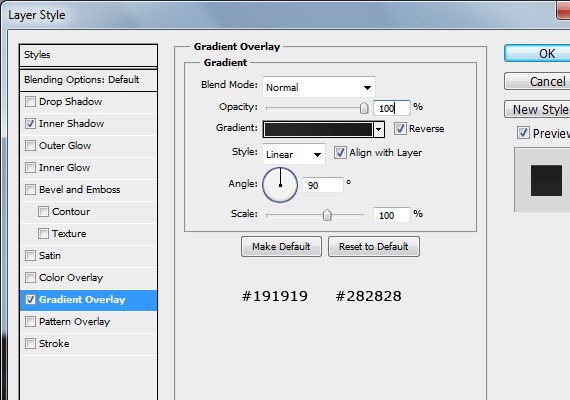
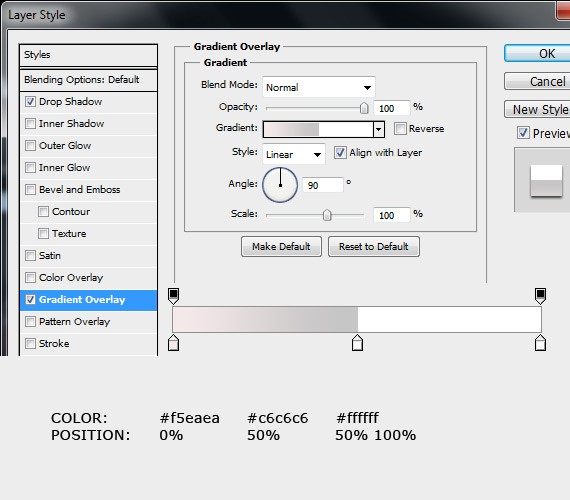
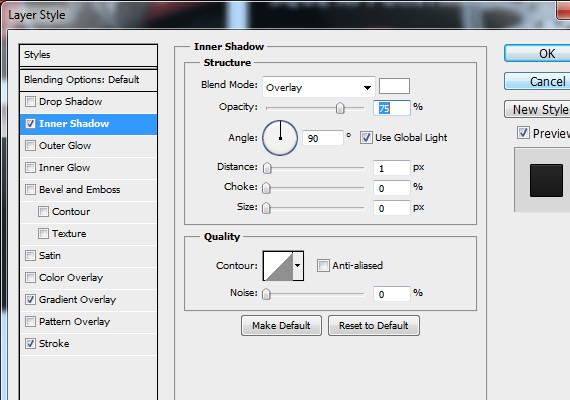
استایل زیر را بر روی فیلد ورود متن اعمال کنید:
- Inner Shadow

- Gradient Overlay

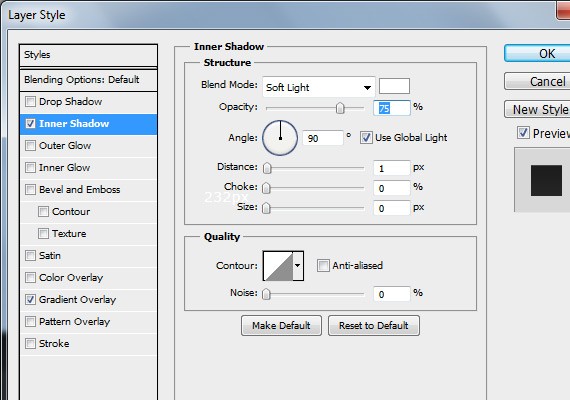
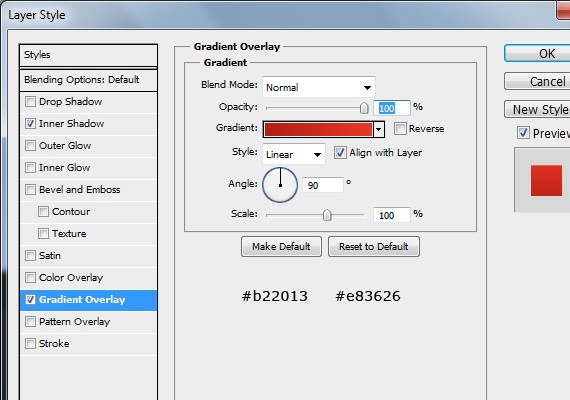
استایل زیر را بر روی دکمه جستجو اعمال نمایید:
- Inner Shadow

- Gradient Overlay

با استفاده از ابزار نوشتن متن کلمات مربوطه را به این بخش اضافه نمایید:

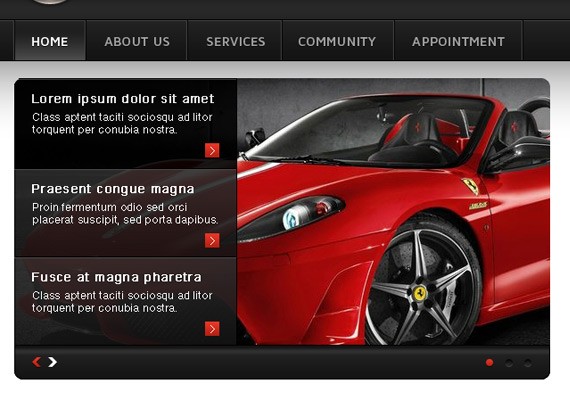
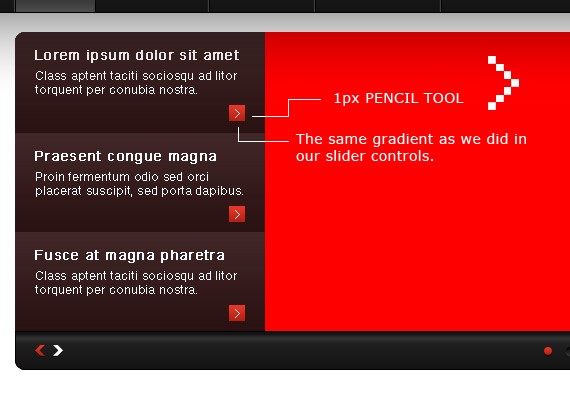
قدم 6: ساخت گالری تصاویر

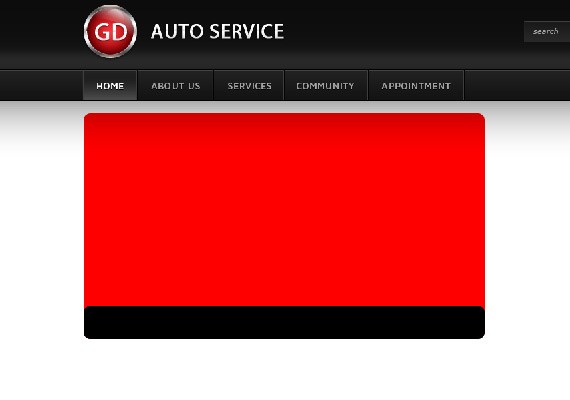
ابزار ترسیم مستطیل گوشه گرد (Rounded Rectangle Tool) را انتخاب نمایید و شعاع (Radius) را برابر با 10px قرار دهید. یک مستطیل 600px در 340px رسم نمایید و نام آنرا base بگذارید. یک مستطیل دیگر 600px در 50px در بالای این لایه ایجاد کنید و نام آنرا Control base بگذارید.

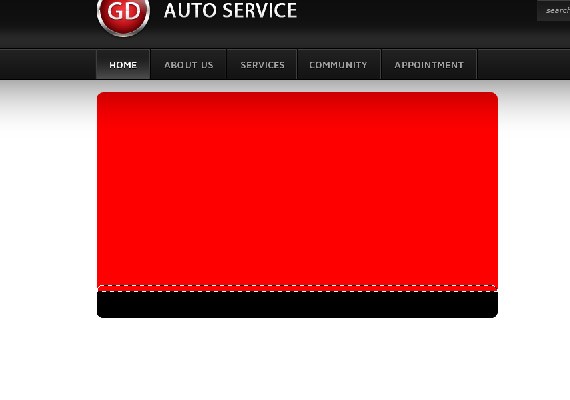
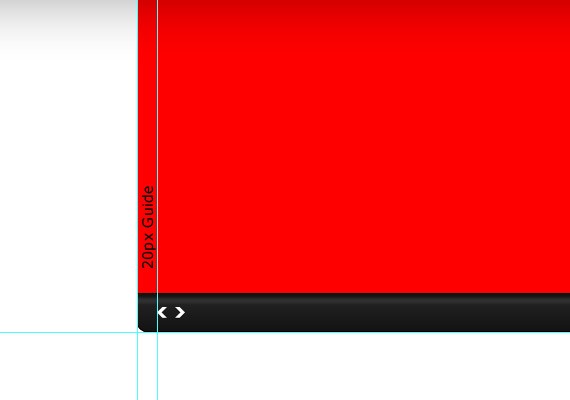
روی لایه control base راست کلیک کنید و گزینه Rasterize را انتخاب نمایید. با استفاده از ابزار انتخاب مستطیل شکل ناحیه ای را که در تصویر زیر نشان داده شده است را انتخاب کرده و کلید delete را فشار دهید.

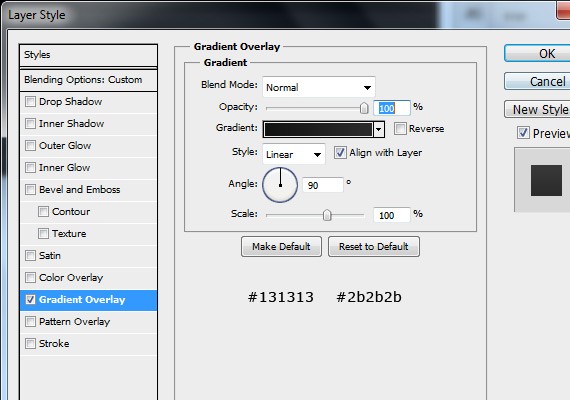
استایل های زیر را اعمال کنید:
- Gradient Overlay

- Stroke

نتیجه

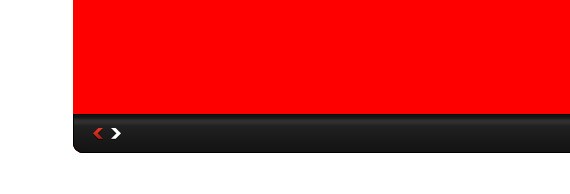
اکنون میخواهیم دکمه ها�� "قبل" و "بعد" را ایجاد کنیم. ابزار رسم اشکال (Shape Tool) را انتخاب کرده و فلش هایی که مانند تصویر زیر هستند بیابید.

استایل زیر را بر روی آنها اعمال نمایید:
- Drop Shadow

- Gradient Overlay برای فلشی که می خواهیم در حالت فعال نشان داده شود.

نتیجه

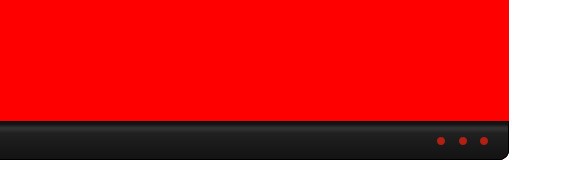
سه دایره با استفاده از ابزار رسم دایره (Ellipse Tool) رسم کرده و آنها را در محلی که در تصویر زیر نشان داده شده قرار دهید:

استایل زیر را بر روی اولین دایره اعمال کنید:
- Drop Shadow

- Gradient Overlay برای اینکه در حالت انتخاب استایل خاصی داشته باشد:

استایل های زیر را بر روی دایره دوم و سوم اعمال نمایید:
- Drop Shadow

- Inner Shadow

- Gradient Overlay

نتیجه

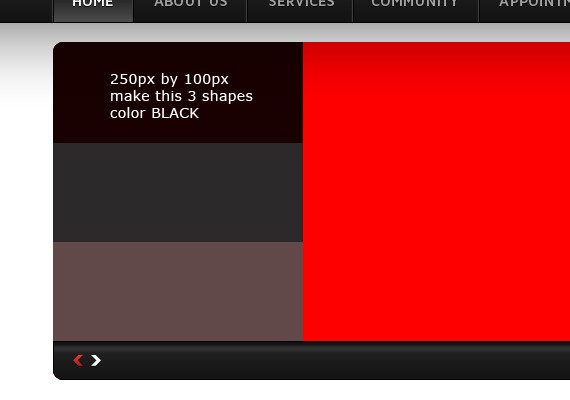
با استفاده از ابزار رسم مستطیل 3 شکل مانند تصویر زیر ایجاد نمایید و آنها را به ترتیب first ، second و third نامگذاری کنید. سپس میزان شفافیت (Opacity) را برابر 90% قرار دهید:

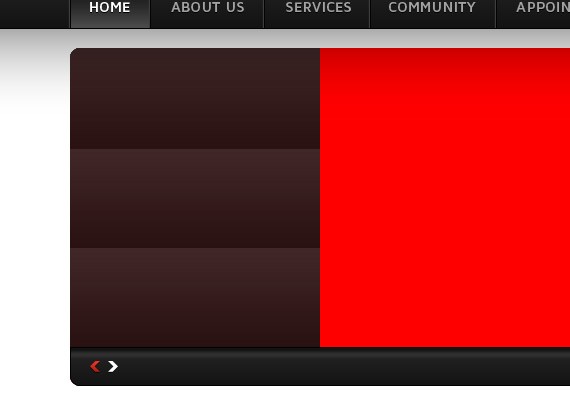
استایل زیر را بر روی لایه های first ، second و third اعمال نمایید:
- Gradient Overlay

نتیجه

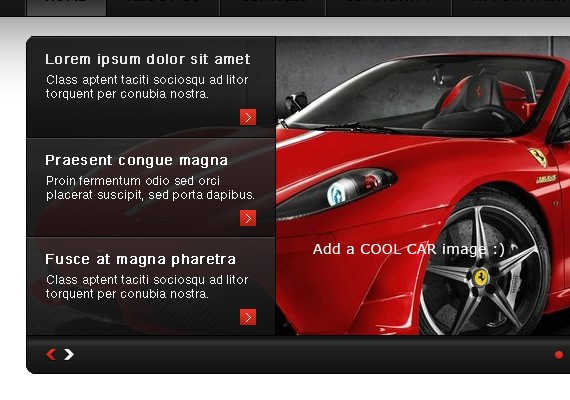
اکنون هرکدام از این لایه ها را با یک متن دلخواه پر کنید و یک دکمه "Read more" نیز به آنها اضافه نمایید. به شکل زیر توجه نمایید:

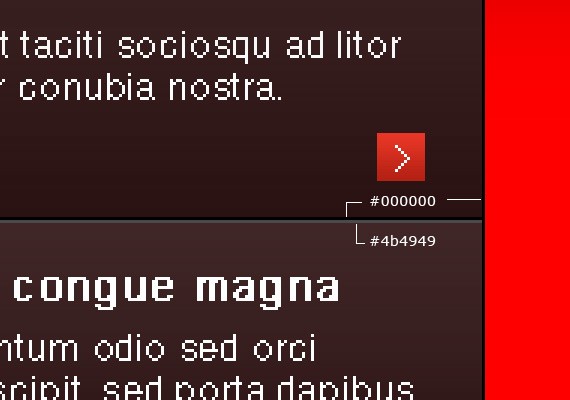
حالا بین هرکدام از این لایه ها یک خط جدا کننده با مشخصاتی که در تصویر زیر مشاهده میکنید رسم نمایید:

نتیجه

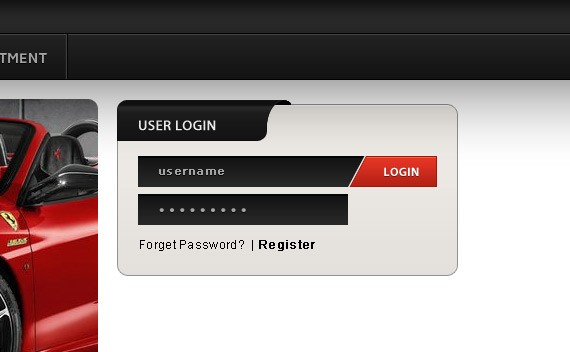
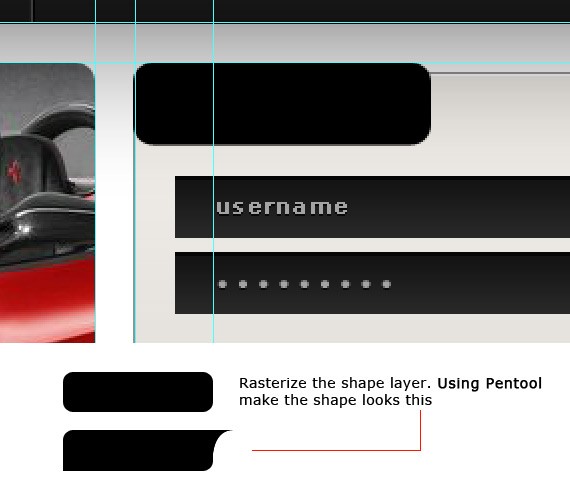
قدم 7: ساخت پنل لاگین

ابزار ترسیم مستطیل گوشه گرد (Rounded Rectangle Tool) را انتخاب نمایید و شعاع (Radius) را برابر با 10px قرار دهید. یک مستطیل 340px در 170px رسم نمایید:

استایل زیر را بر روی این لایه اعمال نمایید:
- Inner Shadow

- Gradient Overlay

- Stroke

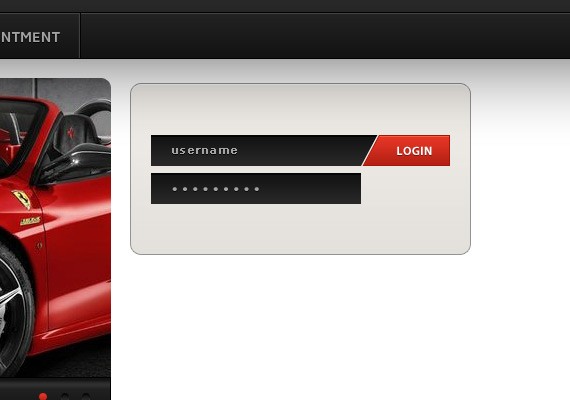
دقت کنید که بخش لاگین و بخش جستجو مشابه یکدیگر هستند. با این تفاوت که باید برای لاگین استایل Inner Shadow در فیلد ورود متن را حذف کنید. همچنین برای استایل Stroke در دکمه Login، رنگ باید برابر با #a5150 باشد.

ابزار رسم مستطیل گوشه گرد را انتخاب نمایید و همانند شکل زیر یک مستطیل رسم نمایید:

استایل زیر را بر روی آن اعمال نمایید:
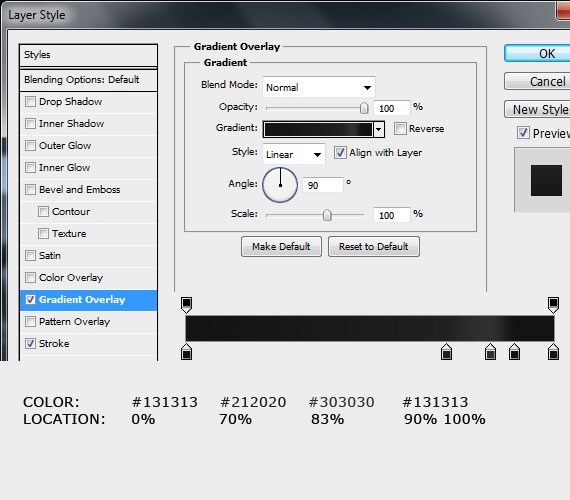
- Gradient Overlay

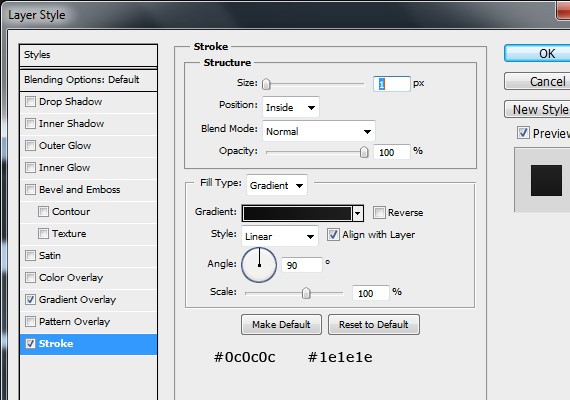
- Stroke

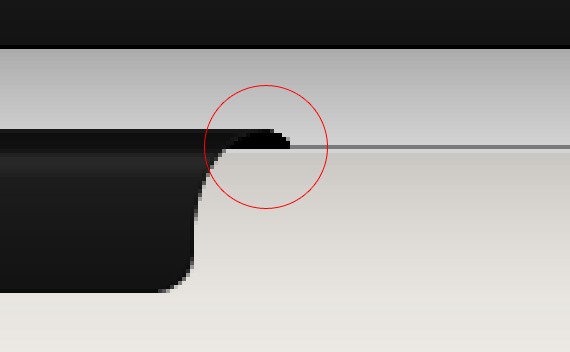
با استفاده از ابزار مداد (pen Tool) شی رسم شده را مانند شکل زیر کامل کنید:

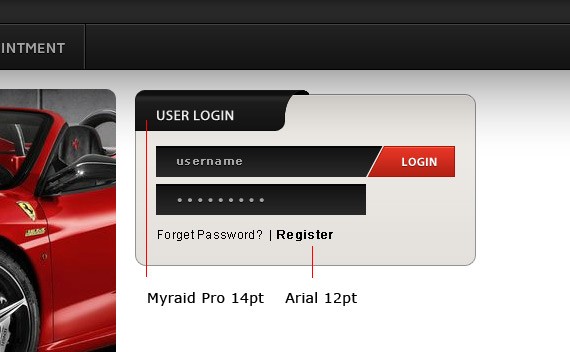
نوشته های زیر را به این پانل لاگین اضافه نمایید:

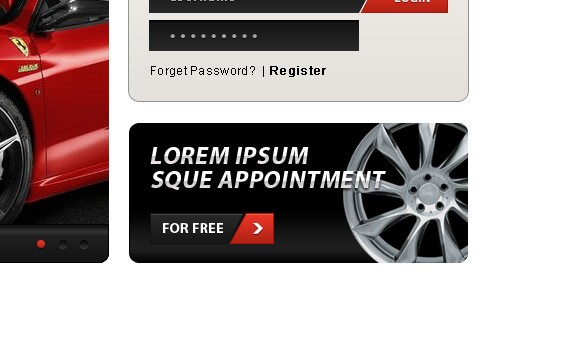
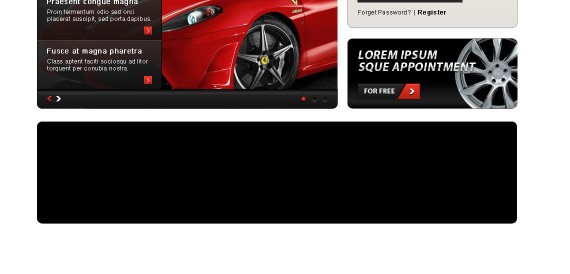
قدم 8: ساخت جعبه انتصاب

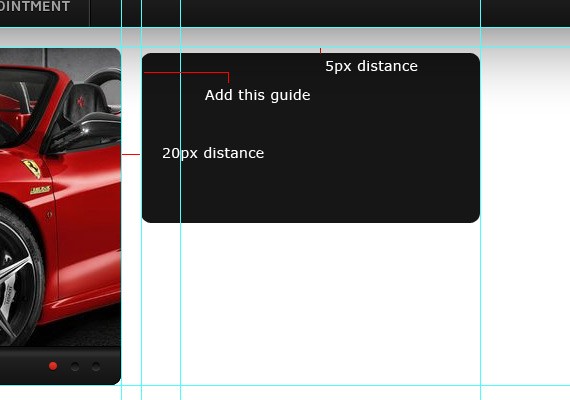
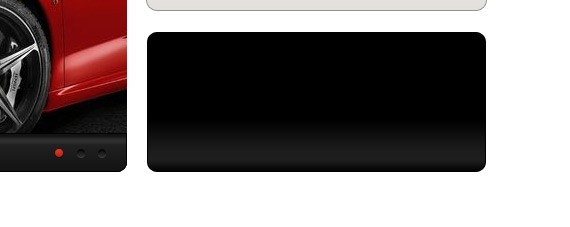
با استفاده از ابزار رسم مستطیل گوشه گرد یک مستطیل با شعاع (Radius) برابر با 10px با ابعاد 340px در 140px رسم نمایید. این مستطیل از بالا و سمت چپ 20px فاصله دارد.

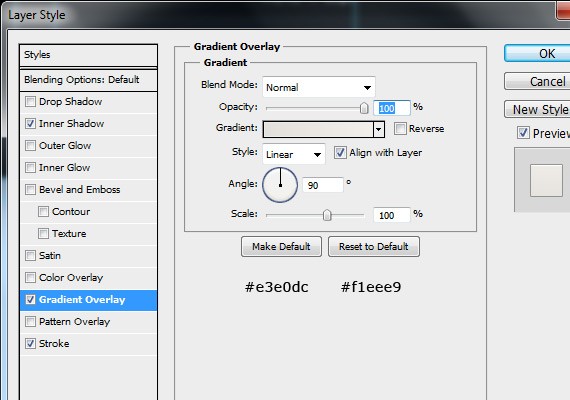
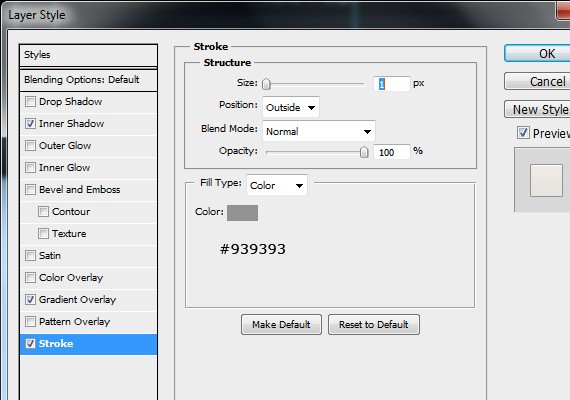
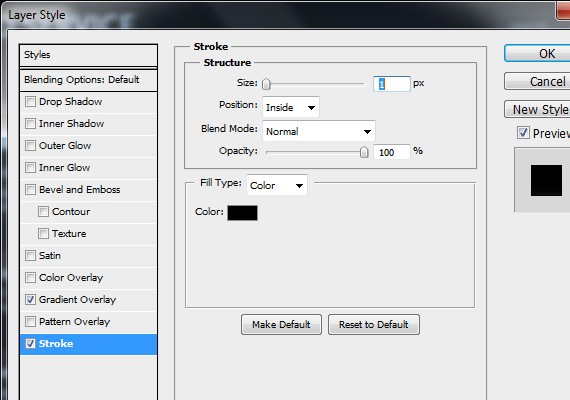
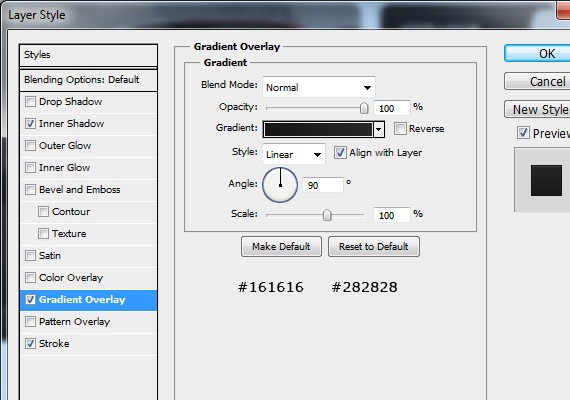
استایل زیر را روی این مستطیل اعمال کنید:
- Gradient Overlay

- Stroke

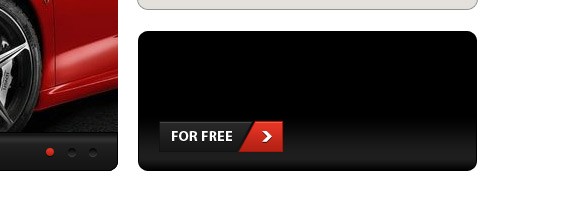
نتیجه

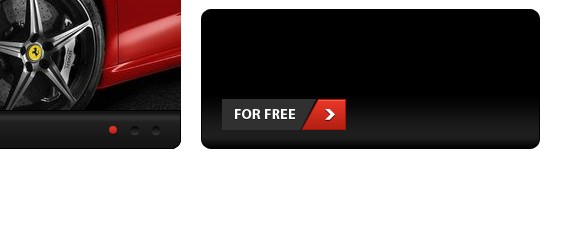
برای ساخت دکمه For Free کافیست لایه های مربوط به دکمه لاگین و فلشی که در گالری تصاویر استفاده کردیم را همانند تصویر زیر کپی کرده و مجددا در اینجا نیز استفاده کنیم:

عبارت For Free را با فونت Myraid Pro و سایز 14pt بر روی دکمه بنویسید.

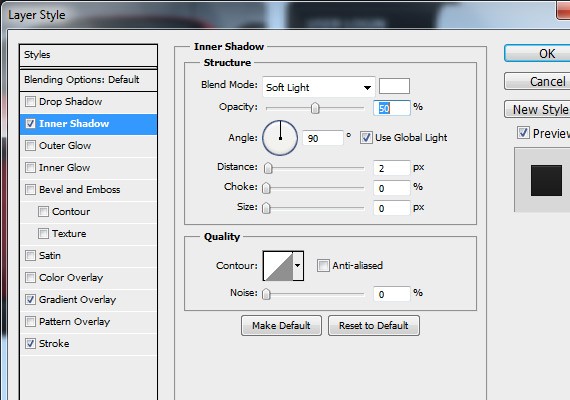
استایل زیر را اعمال نمایید :
- Inner Shadow

- Gradient Overlay

- Stroke

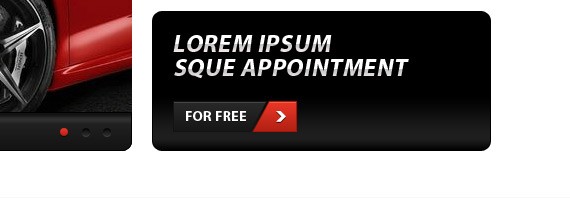
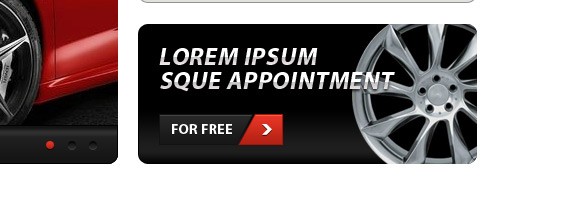
نتیجه

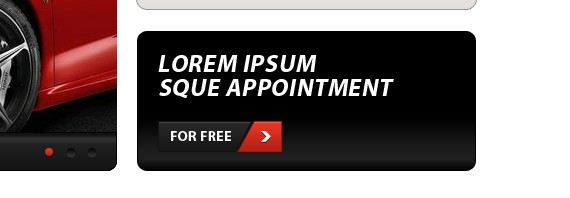
یک متن دلخواه توسط ابزار نوشتن متن با فونت Myraid Pro به سایز 24pt با حالت Bold و Italic مانند تصویر زیر بنویسید:

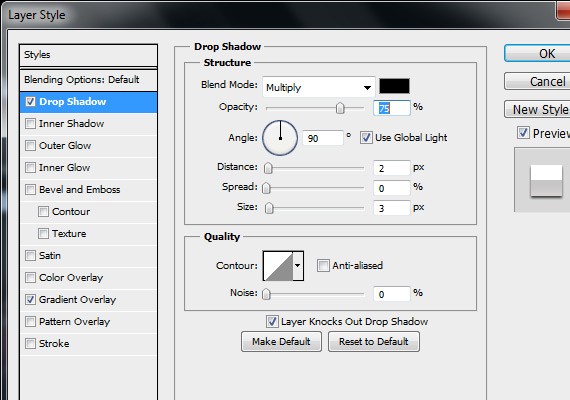
استایل زیر را بروی آن اعمال نمایید:
- Drop Shadow

- Gradient Overlay

نتیجه

در پایان از تصویری بنام rims را که در بسته دانلودی موجود است را در فتوشاپ باز کرده و مانند شکل زیر به این بخش اضافه کنید:

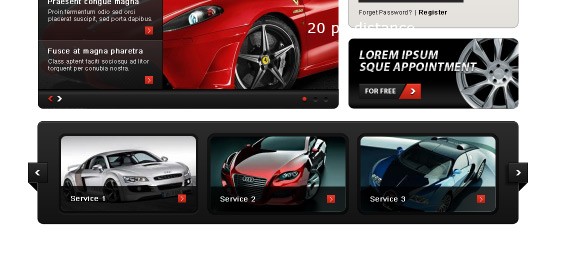
قدم 9: ساخت بخش خدمات

با استفاده از ابزار رسم مستطیل گوشه گرد یک مستطیل با ابعاد 960px در 205px رسم نمایید.

استایل زیر را اعمال نمایید:
- Inner Shadow

- Gradient Overlay

- Stroke

نتیجه

اکنون باید دکمه های "قبل" و "بعد" را اضافه نماییم. برای اینکار با استفاده از ابزار رسم مستطیل و ابزار مداد اشکال لازم را مانند شکل زیر ایجاد نمایید:

استایل لایه ای که نام آن را base گذاشتیم کپی کرده و برای این لایه نیز بکار بگیرید.

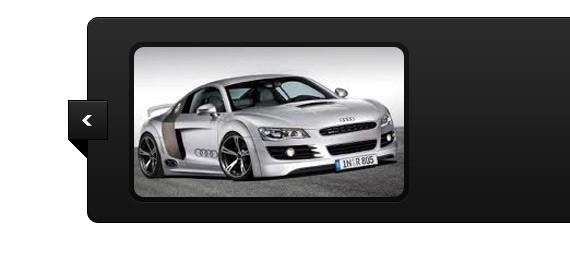
اکنون زمینه بخش خدمات ساخته شد. یک مستطیل گوشه گرد با ابعاد 280px در 160px به رنگ #141414 ایجاد نمایید.آن را در مکانی که در شکل زیر مشاهده میکنید قرار دهید. سپس از منوی select بخش modify مقدار Contract را برابر با 5px قرار دهید.

استایل زیر را روی این لایه اعمال نمایید:
- Drop Shadow

نتیجه

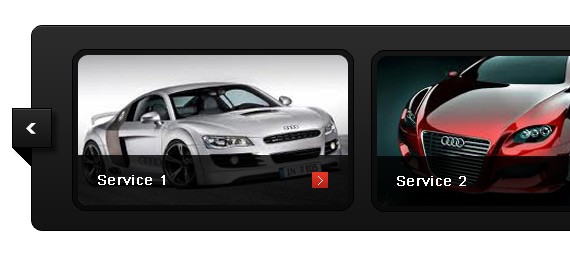
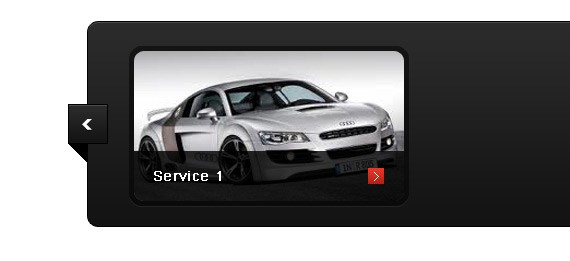
یک شکل مانند آنچه در تصویر زیر مشاهده میکنید ایجاد کنید. رنگ زمینه این شکل را سیاه و میزان شفافیت آن برابر با 80% قرار دهید. توسط ابزار متن نوشته ای مانند شکل زیر بنویسید و دکمه "read more" که در بخش گالری تصاویر ایجاد کردیم را به این بخش نیز اضافه کنید.

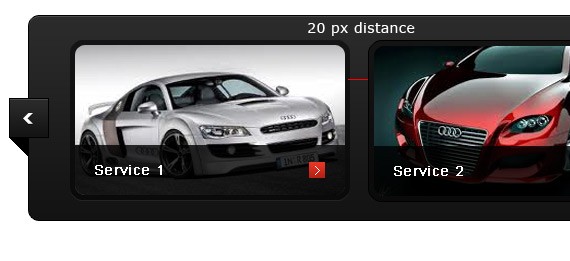
اکنون تمامی لایه های را که در این بخش برای ساخت service1 ایجاد کردیم در یک گروه قرار دهید و از گروه ایجاد شده 2 بار کپی بگیرید و در این بخش قرار دهید و با تغییرات لازم به شکل زیر دست یابید:

نتیجه

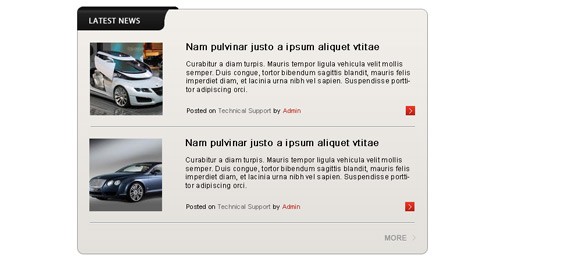
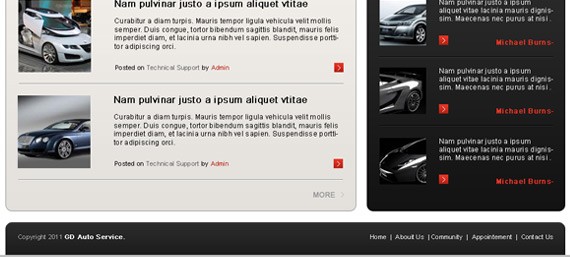
قدم 10: ساخت آخرین آخبار / بلاگ

بخش کادر و عنوان در این بخش، کاملا شبیه بخش لاگین است. بنابراین میتوانید این لایه ها را از بخش لاگین که پیش تر ایجاد کردیم کپی کرده و در این قسمت نیز استفاده کنید. پس از کپی متن عنوان را تغییر دهید:

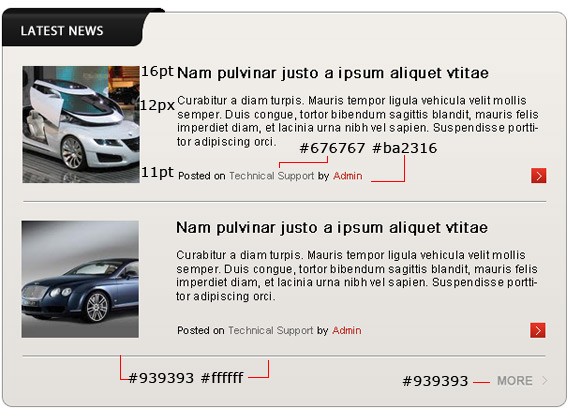
برای عکس های خبر در این قسمت میتوانید از تصاویر دلخواه با ابعاد 125px در 125px استقاده نمایید. کلیه اعمال مورد نیاز در این قسمت را در بخش های قبلی یاد گرفتید. بنابراین وارد جزییات بیشتر نمی شویم. برای اطلاع از مقادیر رنگ ها و چیدمان عناصر به تصویر زیر توجه نمایید:

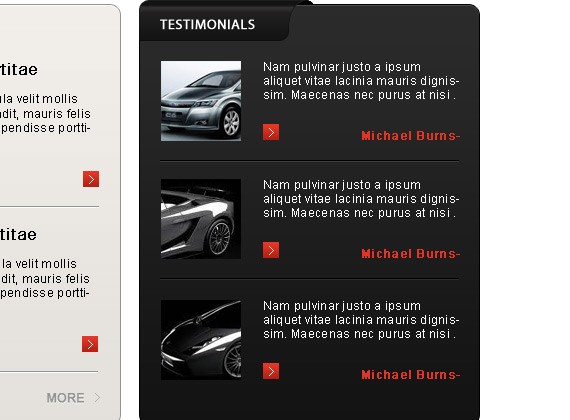
قدم 11: ساخت بخش مشتریان

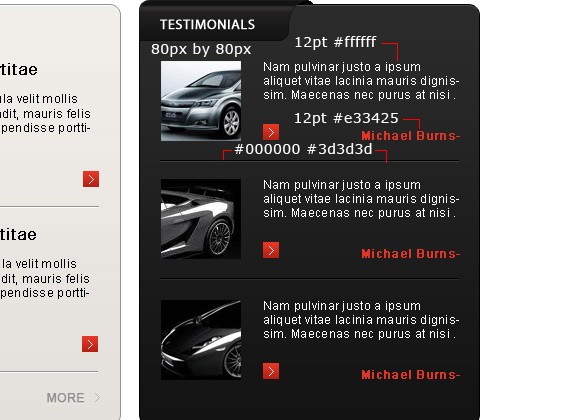
بخش عنوان را در این قسمت نیز مانند بخش قبلی می توان از قسمت لاگین کپی کرد و فقط متن آن را تغییر داد. برای کادر و زمینه این بخش استایل های اعمال شده در بخش خدمات را کپی کنید. در سایر موارد مانند سایز و رنگ فونت ها، خط ها و تصاویر به تصویر زیر دقت کنید:

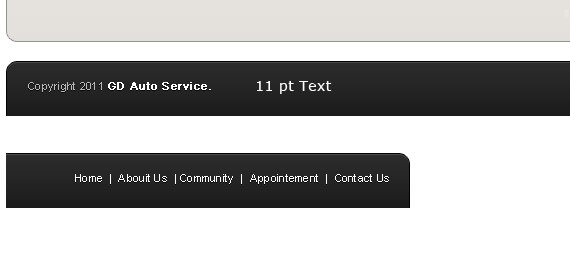
قدم 12: ساخت بخش فوتر سایت

با استفاده از ابزار رسم مستطی�� گوشه گرد، بخش های فوتر که در تصویر زیر مشخصات آنها درج شده است را رسم نمایید:

قدم 13: ساخت پس زمینه سایت
لایه پس زمینه را انتخاب کرده و آنرا با رنگ #bbbbbb پر کنید. با استفاده از ابزار رسم مستطیل آنچه را که در تصویر زیر مشاهده میکنید ایجاد نمایید:

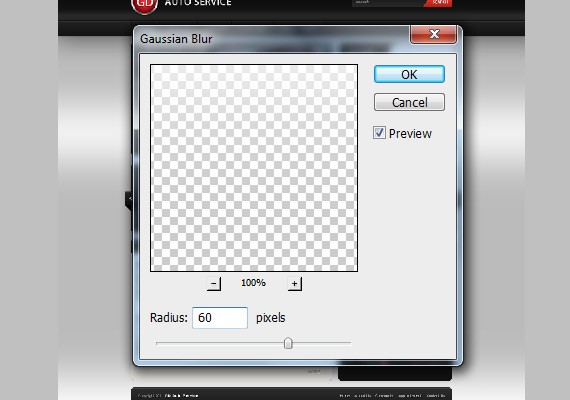
به منوی Filter رفته و در زیر منوی Blur گزینه Gaussian را انتخاب نمایید و مقدار زیر را اعمال نمایید:

تمام شد! طراحی وب سایت زیبای ما به پایان رسید. امیدوارم از این آموزش استفاده کافی برده و موارد جدیدی را فراگرفته باشید. چنانچه سئوالی دارید میتوانید در بخش نظرات همین آموزش مطرح بفرمائید. اگر این آموزش لذت برده اید آن را با دیگران به اشتراک بگذارید.



